
Challenge:
Design a mobile sales app for an art studio.
Project Overview:
The product:
ArtPeep is a mobile app that allows local art markets to tap into their local client bases and it lets art lovers find their perfect masterpiece, all from the comfort of their living room.
Project duration:
September 2021
The problem:
Art lovers can’t find the artwork that perfectly fits their aesthetic from local vendors.
The goal:
Design an app for local art studios to sell artwork to local buyers that are looking for specific styles of art.
My role:
UX Designer designing the ArtPeep app from conception to delivery.
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
User Research:
Summary:
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research were millennials looking for artwork to furnish their houses, but didn’t have enough time to browse multiple galleries and studios to find something that fit their aesthetic. These users also showed an aversion to buying mass produced artwork from online retailers.
Pain Points:

Time
Working adults don’t have time to
browse multiple art markets.

Originality
Users don’t want to buy from mass
market online retailers.

Scope
Users generally were trying to find artwork with
specific characteristics to fit their overall design.
Something they were not able to do elsewhere.
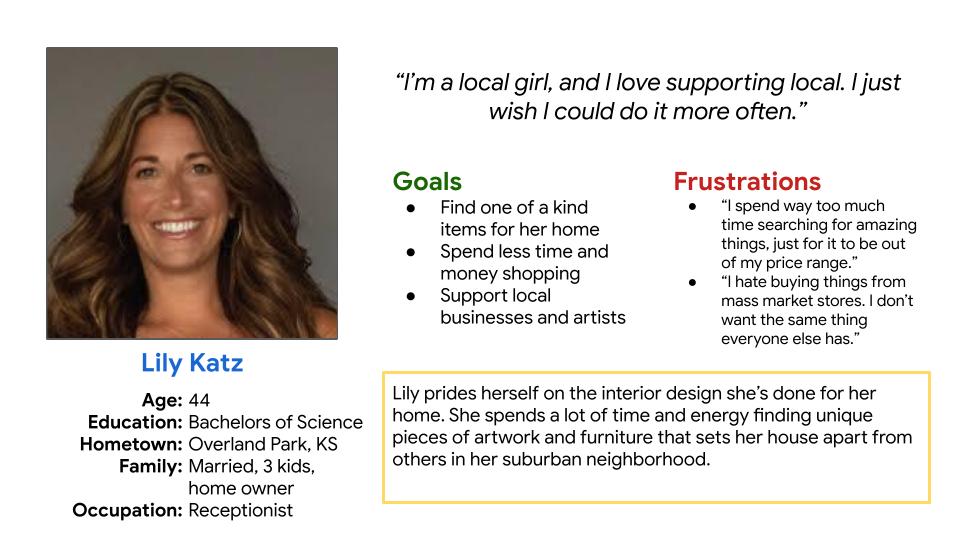
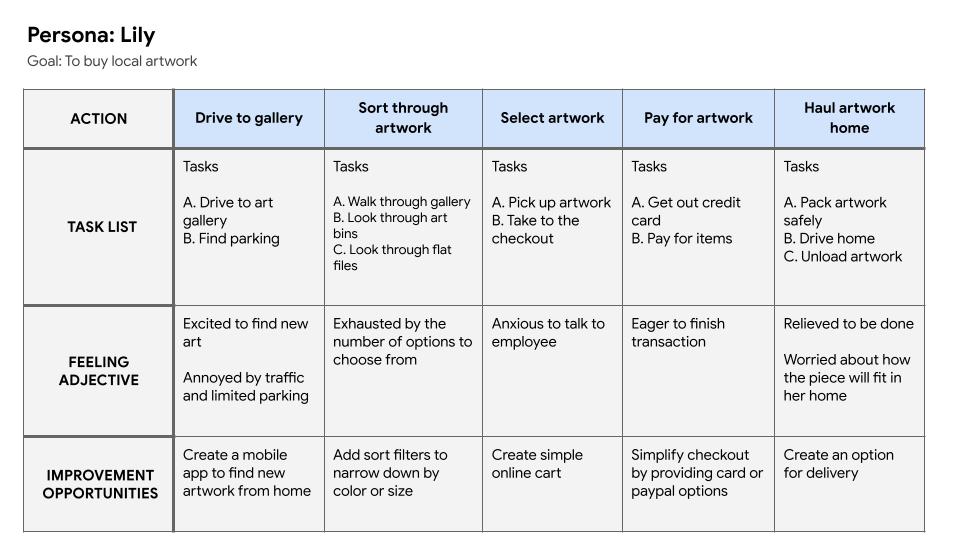
Persona:

Problem statement:
Lily is a home owner and busy mom who needs to find specific works of art because she needs to finish decorating her house.

User journey map:
Mapping Lily’s user journey revealed how helpful it would be for users to have access to local art markets and have artwork shipped directly to their doors.
Initial Designs:

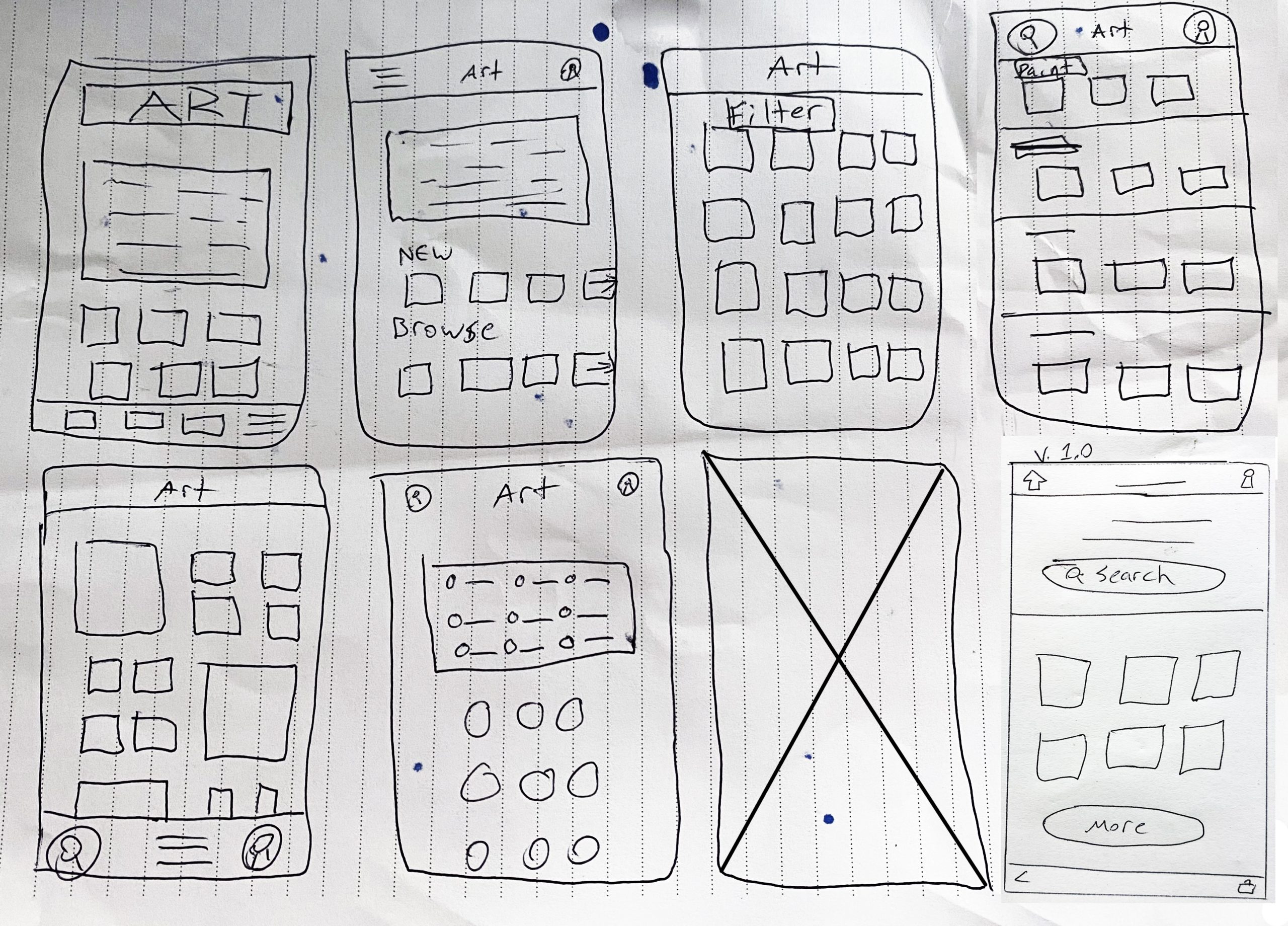
Paper Wireframes:
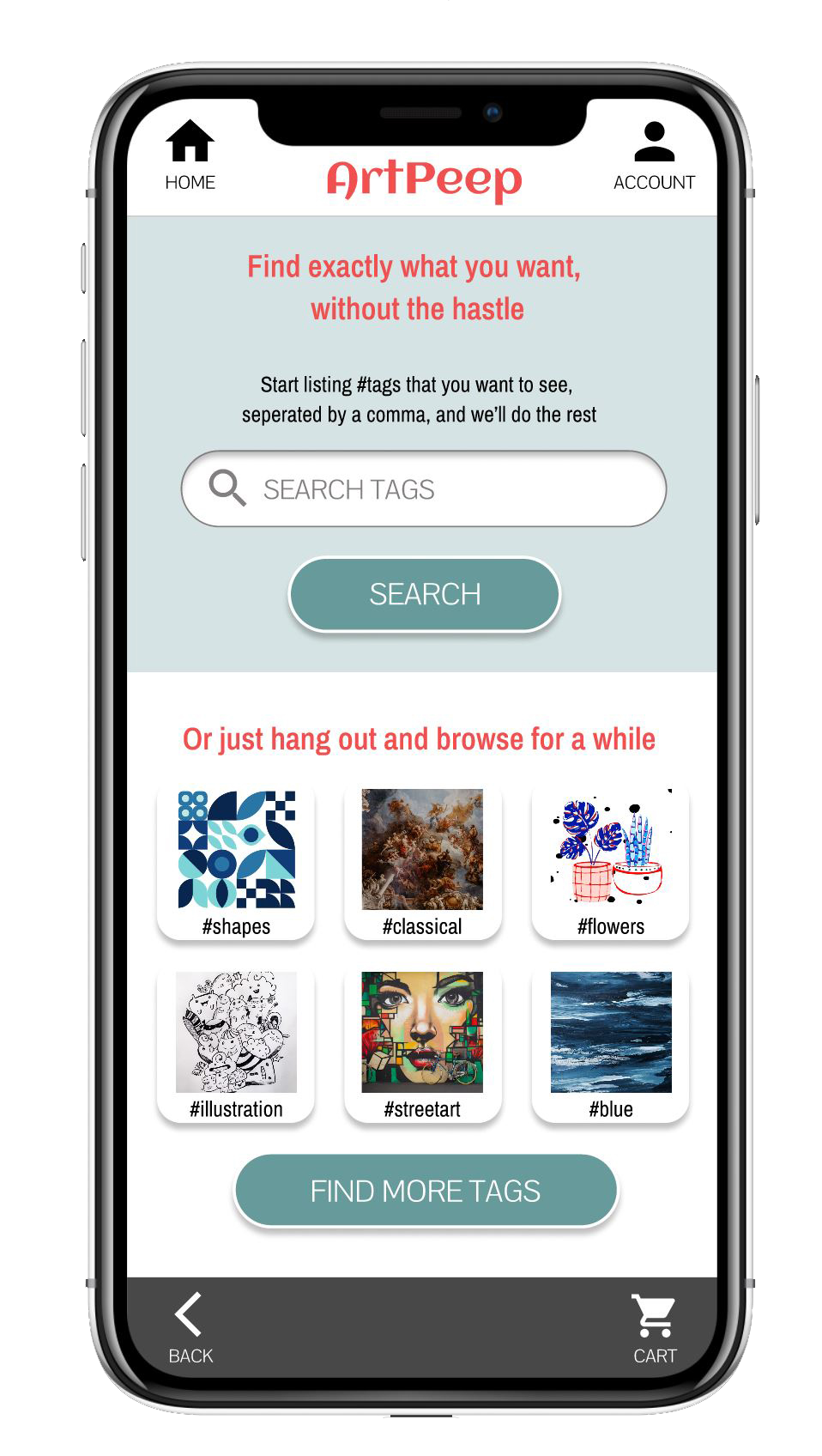
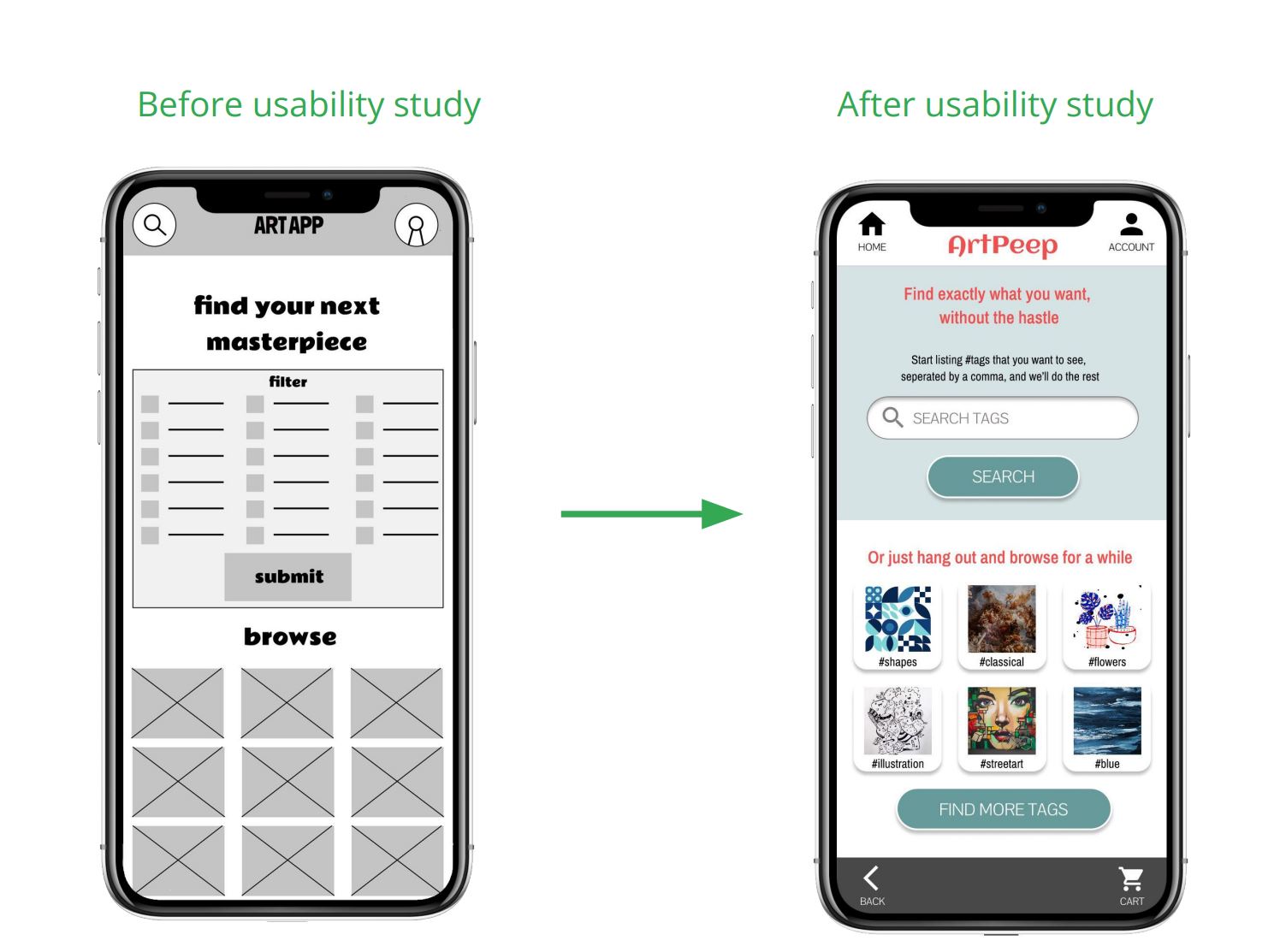
During the paper wireframe phrase I had many iterations of the home screen that included checkboxes of qualities that the user could select. But as shown in the final version, that is replaced with a search bar, which users seemed to prefer.

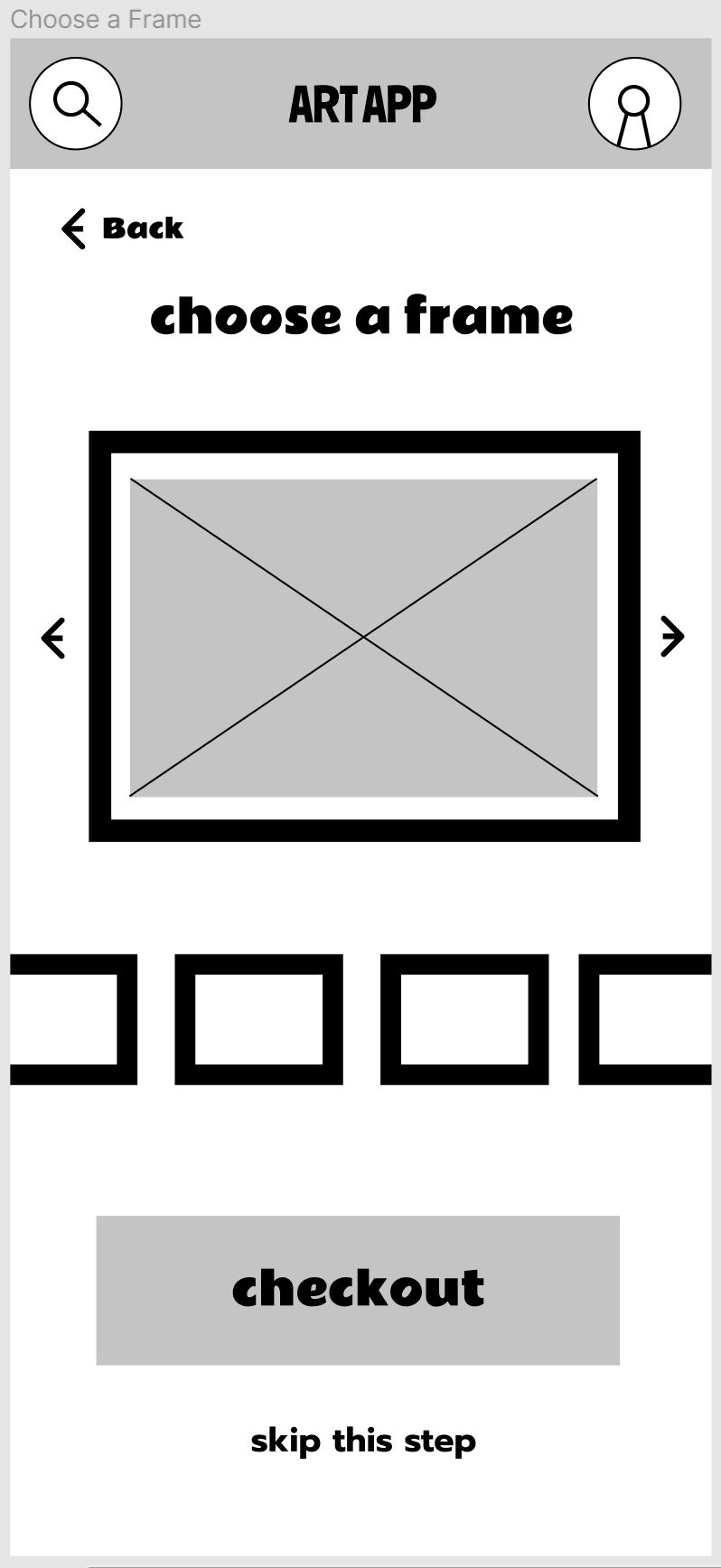
Digital Wireframes:
Initially, much of the home screen was taken up by a list of features that users could check a checkbox to narrow down their art search.

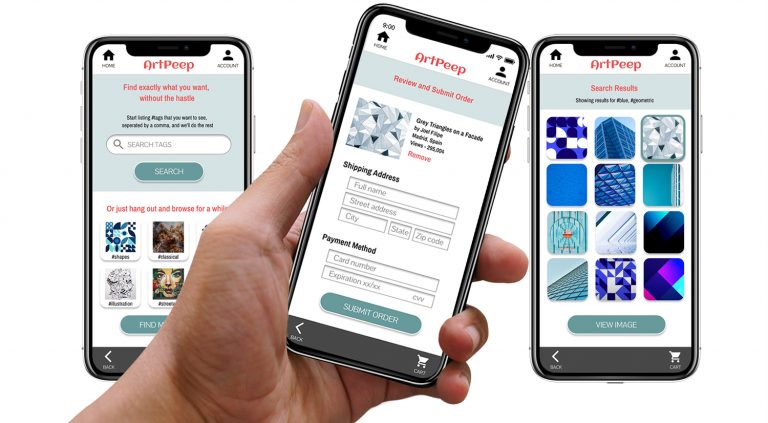
Much of our early research showed that users wanted their artwork delivered right to their door, ready to hang on the wall. So as a part of our flow, we inserted a ‘choose your frame’ screen that showed the user’s selected artwork surrounded by a handful of frame options.
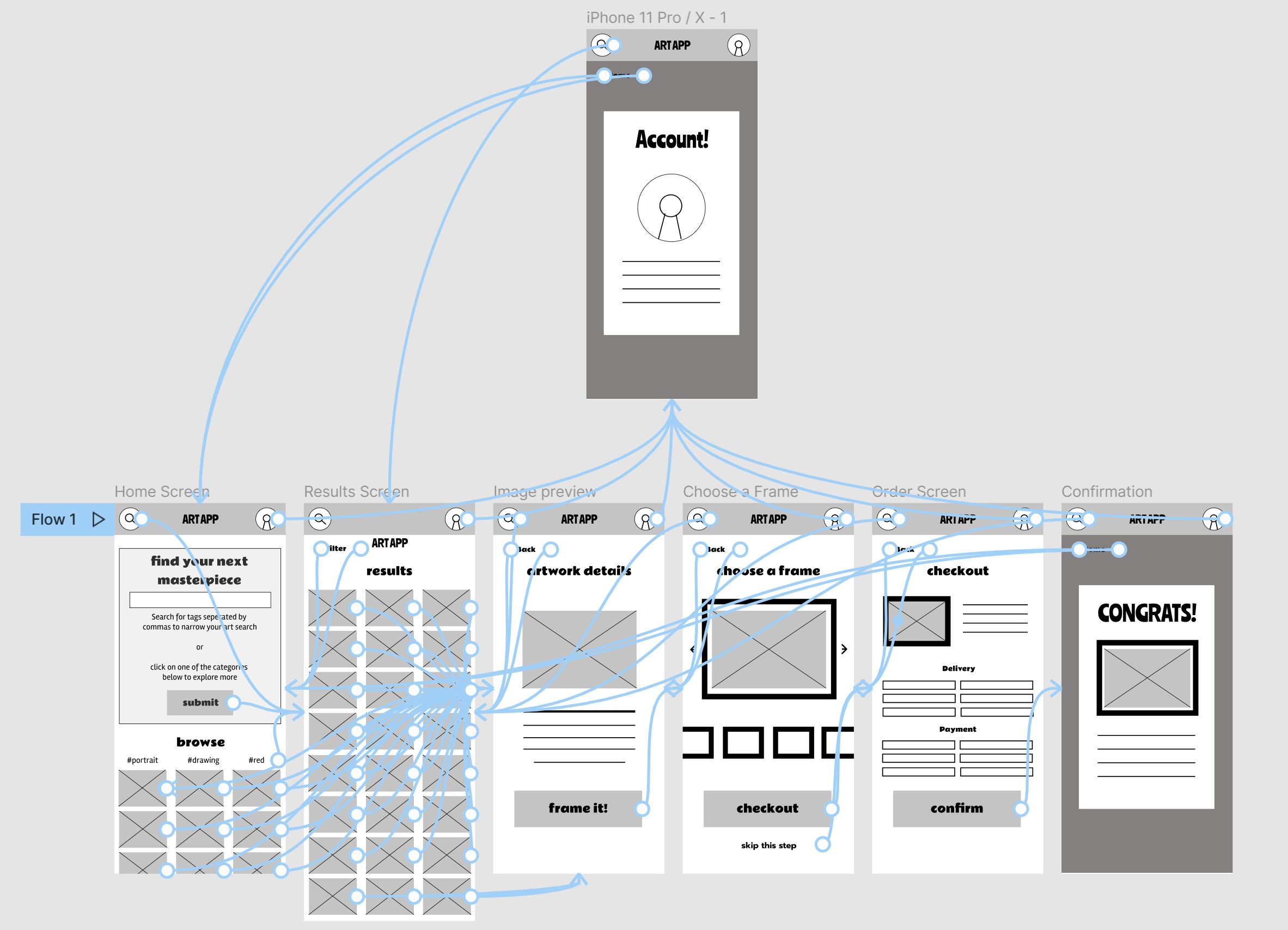
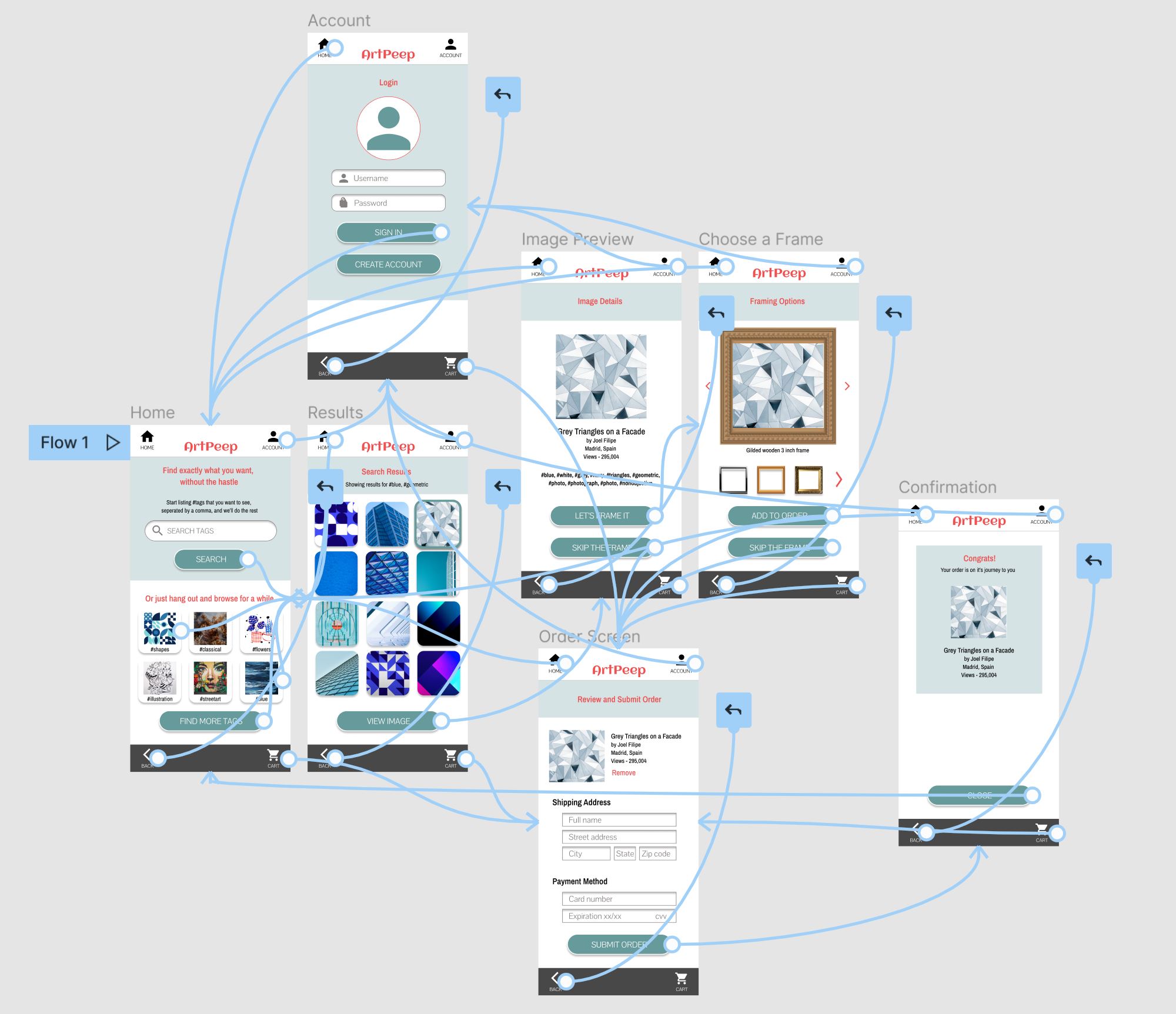
Low-Fidelity Prototype:

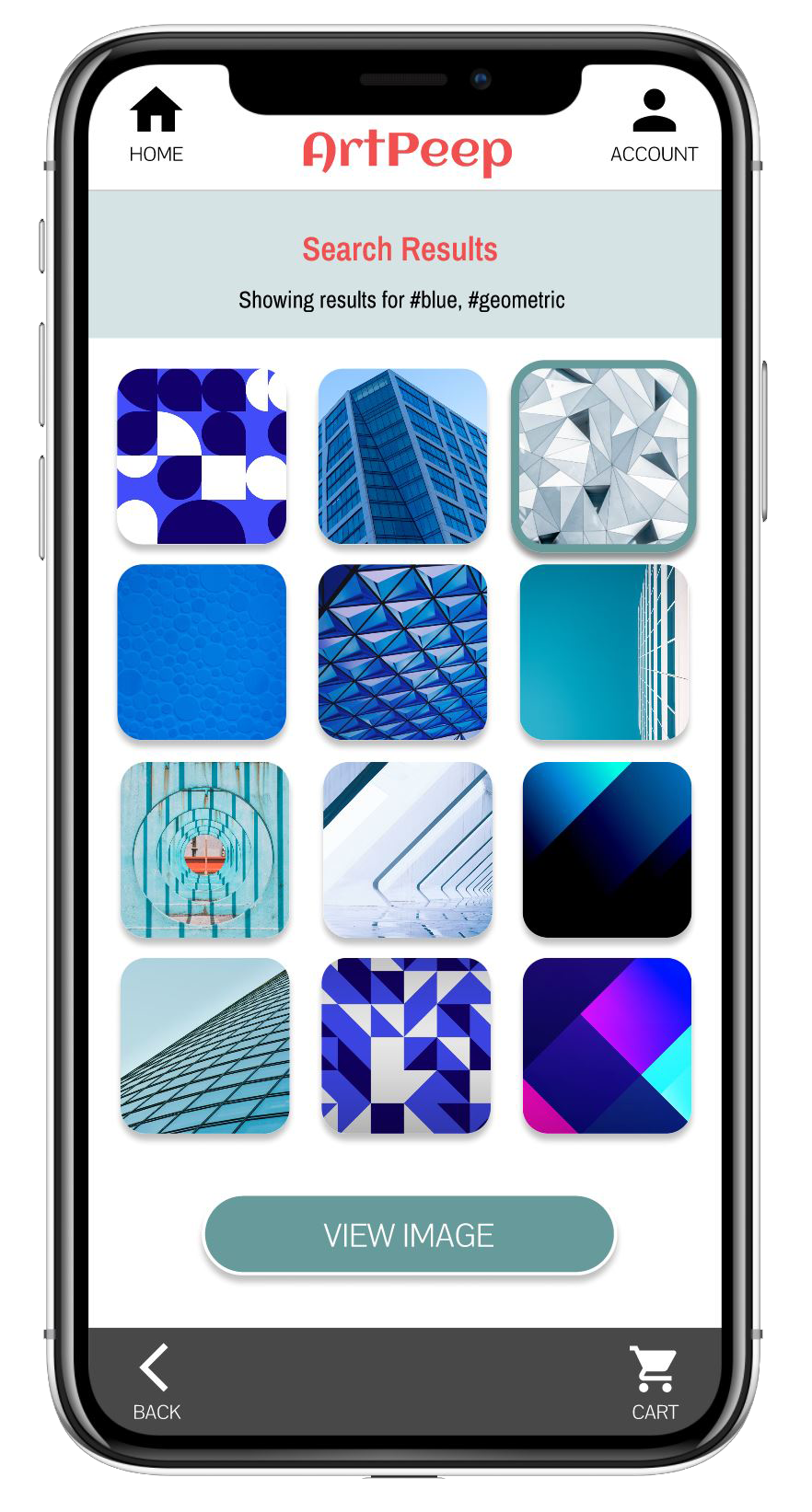
Using the digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was searching
for and buying a work of art, so the prototype could be used in a usability study.
Usability study:
The Findings:
ArtPeep is a mobile app that allows local art markets to tap into their local client bases and it let’s art lovers find their perfect masterpiece, all from the comfort of their living room.
Round One:
- The checkboxes confused users
- Some users wanted to skip framing
- The entry point to the flow was unclear
Round Two:
- For accessibility reasons, the speed of the animations needed changing
- Also, for accessibility reasons, the colors of the app were checked for appropriate contrast
Mockups:

Early designs allowed for some customized searching in the form of tags that could be checked in checkboxes, but after the usability studies, I decided that a search bar would be much more functional.
High-fidelity prototype:

The final high-fidelity prototype improved user flow by making it more clear where users start their journey. Some other details were added in at this point such as the ability to skip framing.
Accessibility considerations:

Color
App and text colors are calibrated to make reading more accessible on the app.

Icons
I used icons to help make navigation easier.

Animations
Animations were altered so the app maintains usability for all users.
Takeaways:
Impact:
The app makes users feel like local art studios really think about how to meet their needs.
One quote from peer feedback: “Great job!”
What I learned:
In designing this app I realized that the initial idea is not always the best one. The best way to learn about the users’ experience is from interviewing and listening the the users themselves. And that feedback really does make for an overall better product.
Next Steps:
- Conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed.
- Conduct more user research to determine any new areas of need.